깃블로그 Front-matter
깃블로그를 사용하면서 포스팅 작성할때 타이틀 , 카테고리 , 포스트이미지 등 기본적인 작성에 필요한 요소들을 메타데이터를 이용해서 사용하고 있다. 내가 사용중인 Jekyll leonids theme 를 가져다 사용하니 기본적으로 지원해주는 메타데이터가 있었다. 하지만 포스트 이미지를 올리는 부분에 이미지의 사이즈나 위치 등 스타일적인 요소를 지정하는 부분을 설정이 불가능 하다보니 이미지가 너무 크게 나타나거나 오른쪽에 이미지를 붙이지 못하는 경우가 발생했다

해결방안
우선 Front_matter 양식을 아래와 같이 수정해준다
기존의 Front-Matter 양식
---
layout: post
title: 함수형 프로그래밍 (Functional Programming)
excerpt: ""
categories: [develop]
comments: true
image:
feature: http://image.yes24.com/momo/TopCate1718/MidCate005/171742937.jpg?crop=entropy&dpr=2&fit=crop&fm=jpg&h=475&ixjsv=2.1.0&ixlib=rb-0.3.5&q=50&w=1250
credit: indongyoo
creditlink:
---
수정한 Front-Matter 양식
---
layout: post
title: 함수형 프로그래밍 (Functional Programming)
excerpt: ""
categories: [develop]
comments: true
image:
feature: http://image.yes24.com/momo/TopCate1718/MidCate005/171742937.jpg?crop=entropy&dpr=2&fit=crop&fm=jpg&h=475&ixjsv=2.1.0&ixlib=rb-0.3.5&q=50&w=1250
credit: indongyoo
creditlink:
styles: width:35%;
---
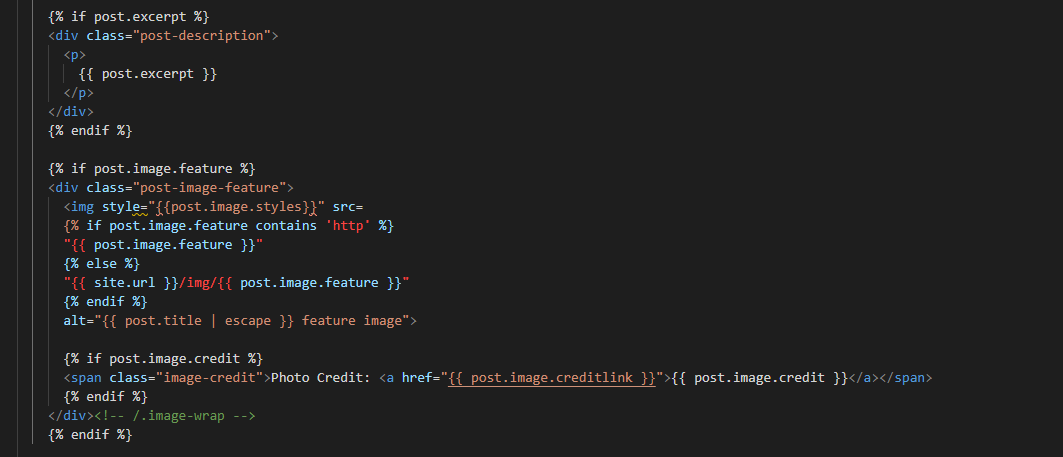
결국 Front_matter 또한 이를 다 명시해두고 해당부분에 값을 집어넣어주는 방식으로 작동을 하는데 _layouts 폴더에 위치한 post_listing.html의 코드를 확인해보자
<img style="">
post.image.feature 값이 드러가는 img태그를 찾아서 style 속성을 만들어주고 그값으로 post.image.styles 라는 값을 바인딩해주도록 설정을하면 된다. 그러면 위에서 지정했던 메타데이터에 styles의 값인 width 35%의 값이 들어간다 width값뿐 아니라 모든 css속성을 지정해줄수 있게 되는것이다.

지킬 공식사이트 참조
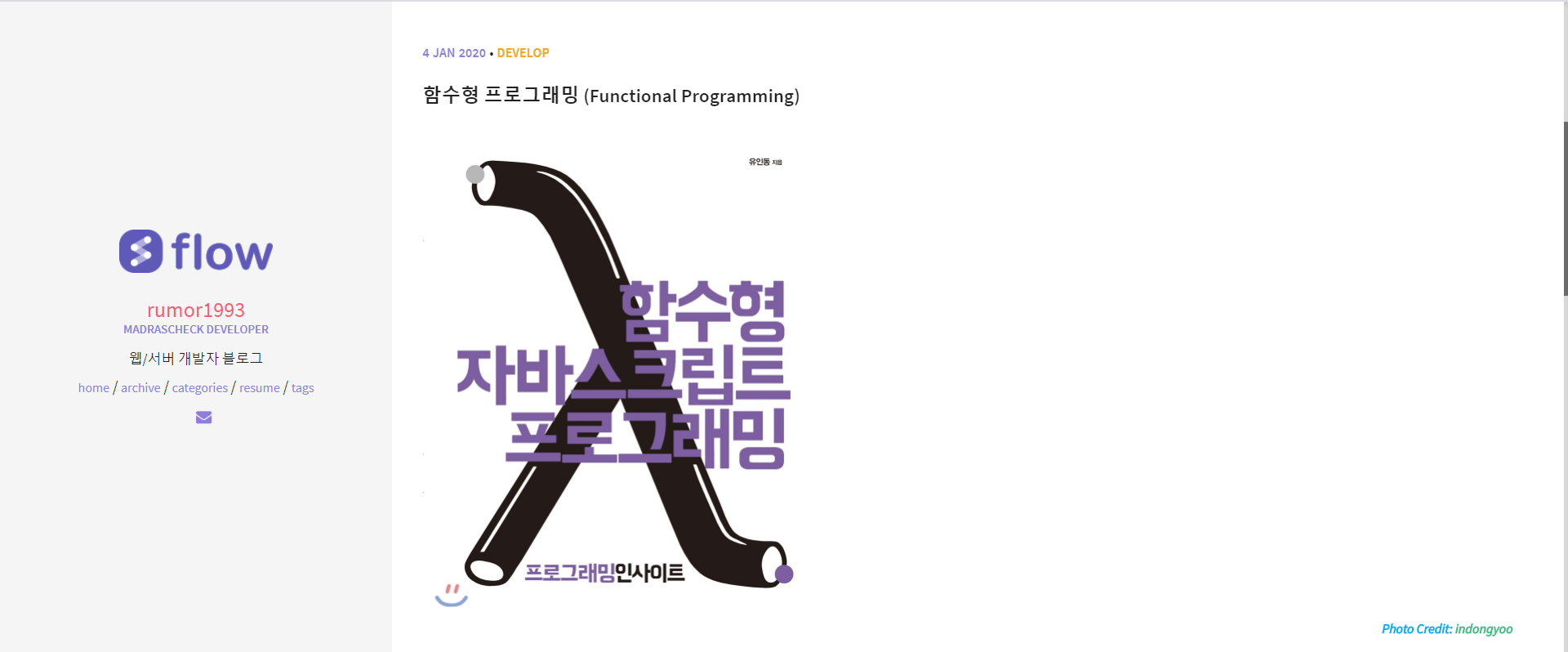
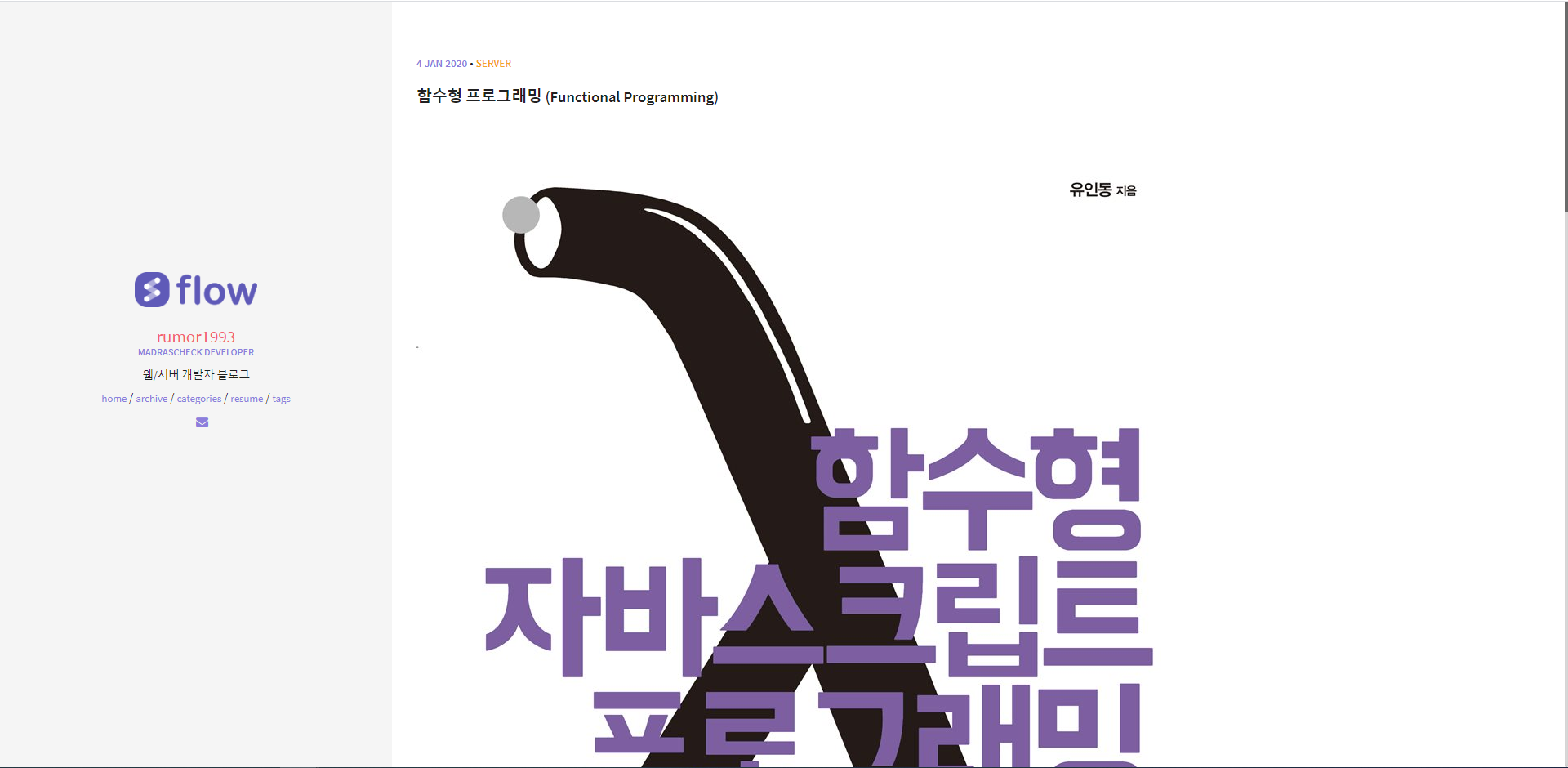
결과확인
Notices
Front-metter 기능을 활용해서 더욱 간단하고 편리한 기능을 추가적으로 적용이 가능할 것 같다 끝.